微信公众号:创享日记
发送:简商城
获取完整源码(导入微信开发者工具即可)
如果要较完整学习微信小程序云开发可以看看这个“云+公开课”帮你了解完整的微信云托管部署流程,学习实战级的小程序开发。
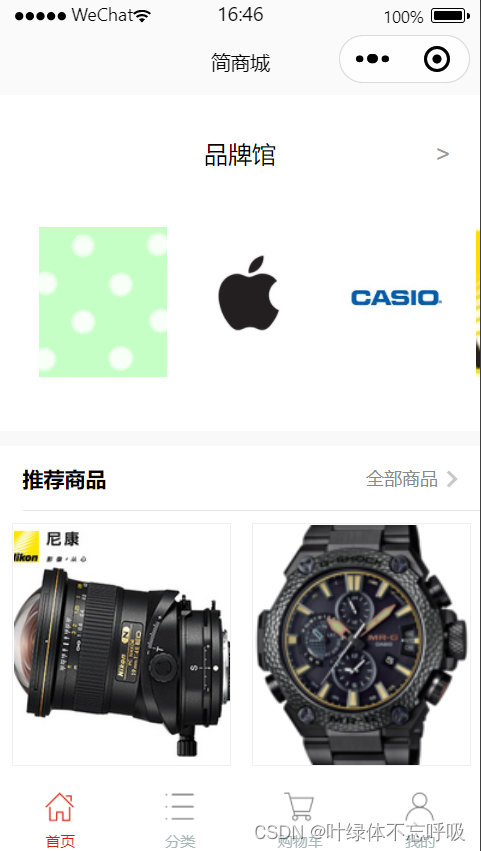
1、首页
点击轮播图可以跳转详情页
点击专享礼包可以跳转
点击品牌或者商品可以跳转相应页面


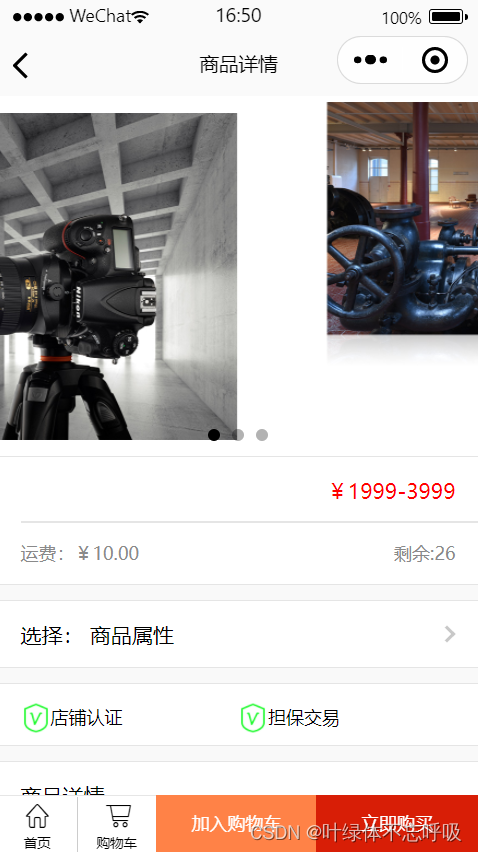
2、商品详情页
可以选择商品属性
可以添加购物车或者立即购买


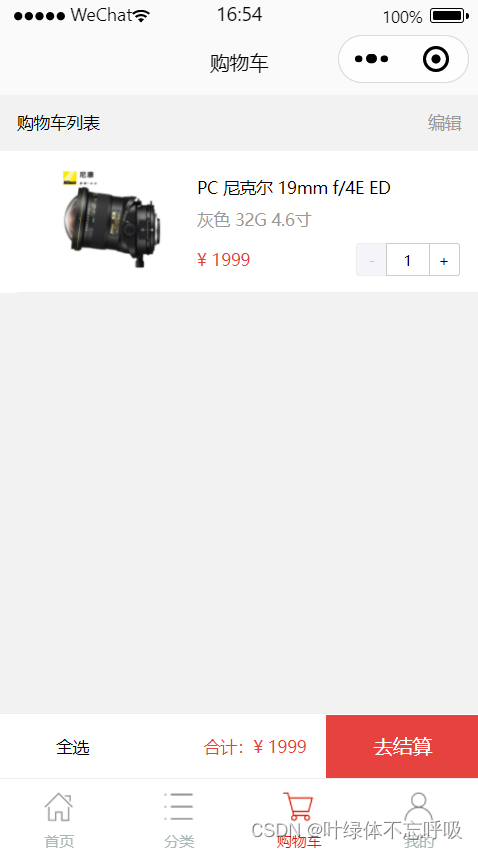
3、购物车及结算页


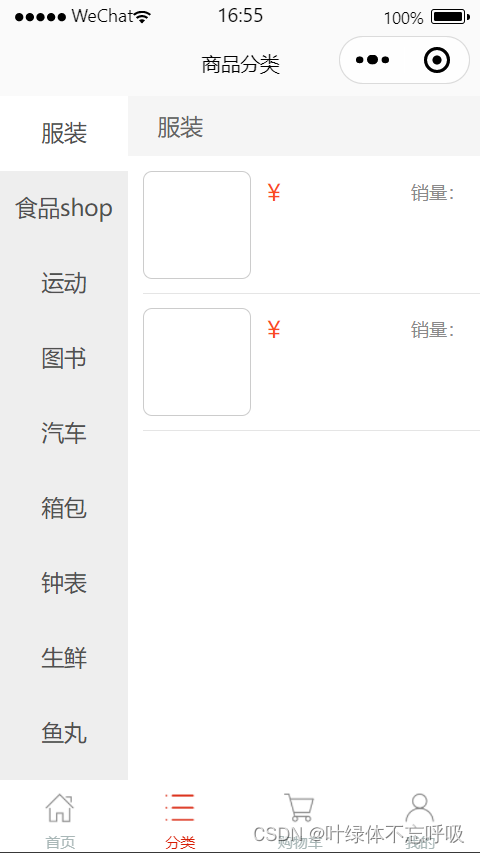
4、分类页面

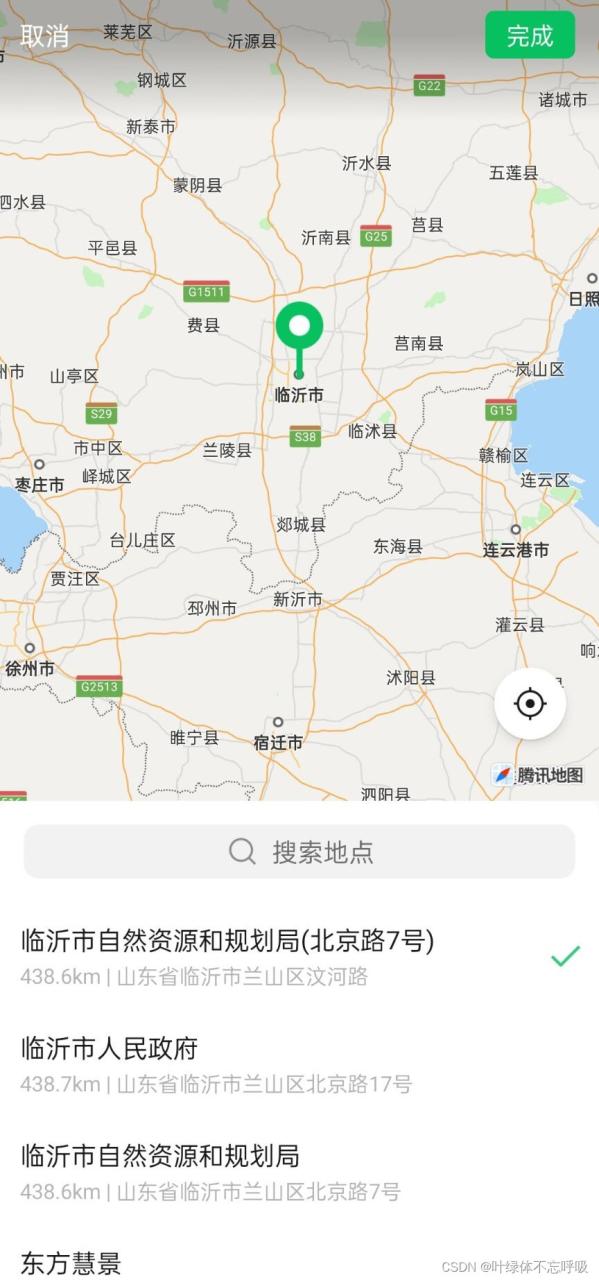
5、新增地址


6、我的个人页

7、查看订单

8、优惠券

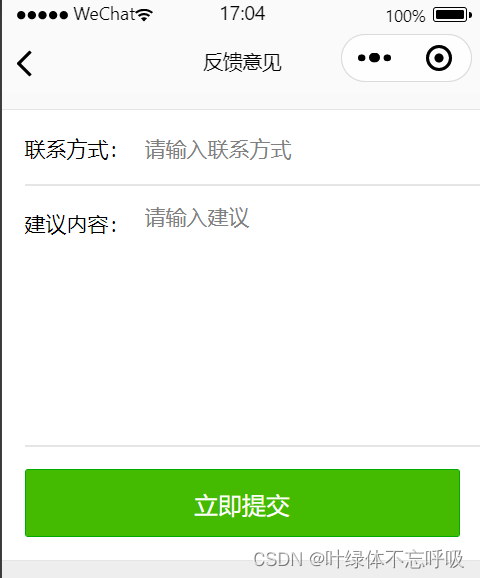
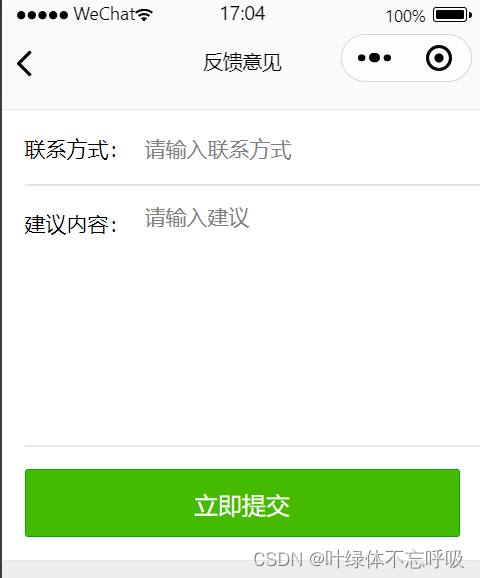
9、意见建议

{ "pages": [ "pages/dashboard/index", "pages/shop/index", "pages/center/index", "pages/order/index", "pages/cart/index", "pages/type/index", "pages/good/index", "pages/payorder/index", "pages/center/feedback/feedback", "pages/brand/brand", "pages/brandShop/brandShop", "pages/getCoupon/getCoupon", "pages/sale/sale" ], "window": { "navigationBarBackgroundColor": "#FAFAFA", "navigationBarTitleText": "简商城", "navigationBarTextStyle": "black", "backgroundTextStyle": "dark", "backgroundColor": "#f9f9f9" }, "debug": true, "tabBar": { "color": "#a9b7b7", "selectedColor": "#d81e06", "borderStyle": "white", "list": [ { "selectedIconPath": "images/index.png", "iconPath": "images/index1.png", "pagePath": "pages/dashboard/index", "text": "首页" }, { "selectedIconPath": "images/type.png", "iconPath": "images/type1.png", "pagePath": "pages/type/index", "text": "分类" }, { "selectedIconPath": "images/cart.png", "iconPath": "images/cart1.png", "pagePath": "pages/cart/index", "text": "购物车" }, { "selectedIconPath": "images/center.png", "iconPath": "images/center1.png", "pagePath": "pages/center/index", "text": "我的" } ] }, "sitemapLocation": "sitemap.json" } 本网页由 社交新零售系统 分享生成,若侵权请及时联系删除。
原文链接:https://blog.csdn.net/m0_46653805/article/details/125935755
为了获取准确的费用预算和最适合您的解决方案,建议您直接联系shenshop微商城的客户服务团队。他们能够根据您的具体需求,提供个性化的报价和专业的建议,确保您的微商城项目能够高效、顺利地实施。© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





暂无评论内容